意外と知らない?Dreamweaverの隠れ便利機能
前回の更新から、少しスパンが空いてしまいましたが、いかがお過ごしでしょうか。
前回の記事は、どちらかというと、Webデザイナー初心者や、非デザイナー向けの記事でしたが、今回は漸く、深く突っ込んだ内容になってます。
あと、注意書きなのですが、僕は基本的に、全ソフト、CS5を使っているので、5の仕様を基準にしています。バージョンによって、項目の場所などに、若干の違いがあるので、ご了承ください。

Dreamweaverの環境設定
実際、環境設定を細かい部分までちゃんと設定してる人って、少ないんじゃないでしょうか?
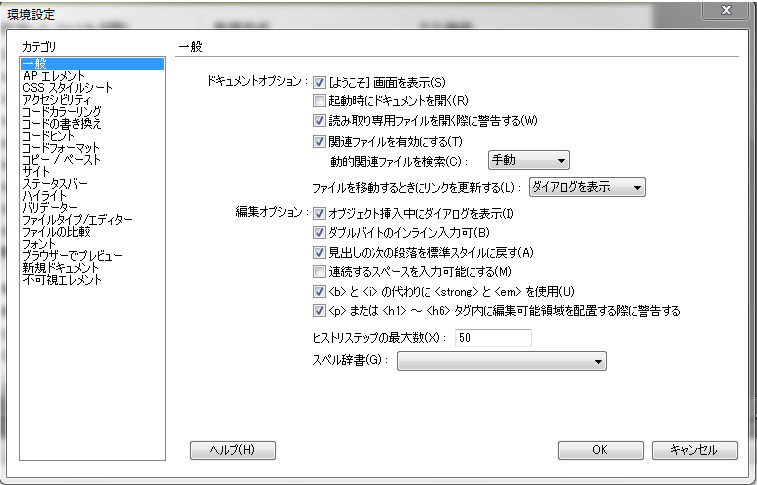
環境設定の出し方ですが、ショートカットキーctrl + Uで呼び出します。メニューで出す場合は、編集→環境設定(メニューの下の方にある)をクリック。ctrlで思い出しましたが、僕はwindowsです。macの方はcomma…とか、もうわかってると思うので、今後も、いちいち言わないで進めていきます。

この中から、面白い!便利!と感じた項目をピックアップして紹介していきます。ざっと分けて2つ。
コードフォーマットの設定
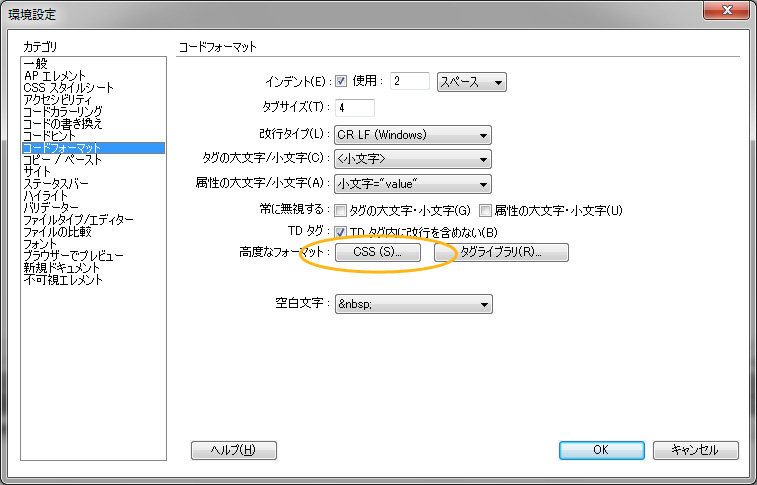
環境設定の画面から、コードフォーマットの項目をクリック。ここのCSSをクリックしてみましょう。

すると、

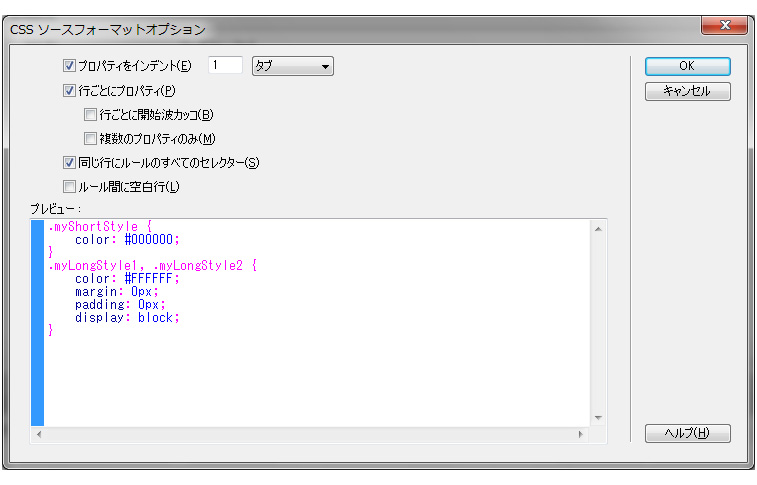
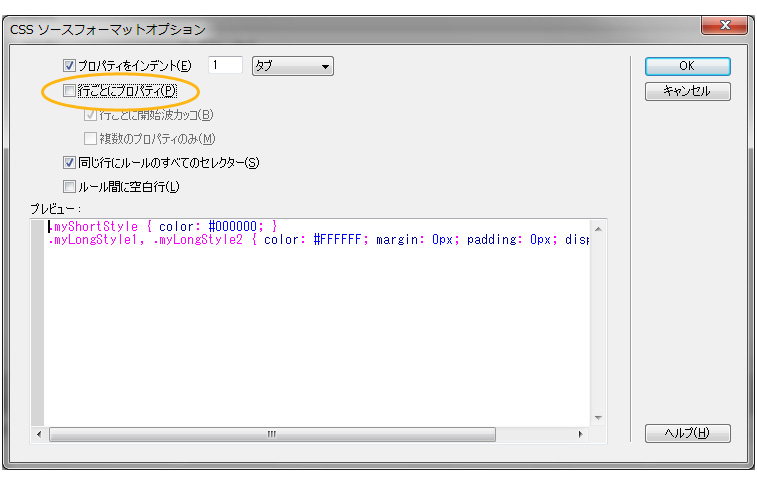
このような画面になるので、次に、タブというプルダウンを押してみましょう。

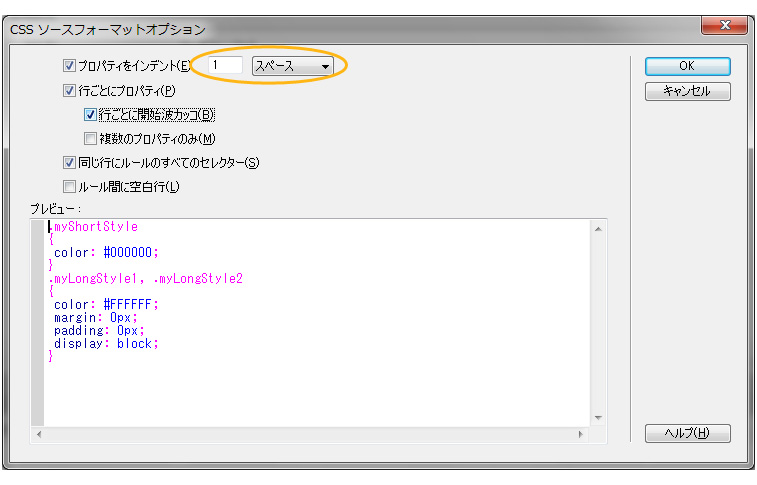
スペースを選択します。画像の、プレビューという項目を見てもらうとわかるように、Dwでコードを書いていて、改行した時にできるインデントの設定ができます。僕はタブ派なので、そのままにしておきます。スペースの左の数字が、1となってますが、これは「1つ分」という意味なので、5にすれば、5スペース空く、ということになります。
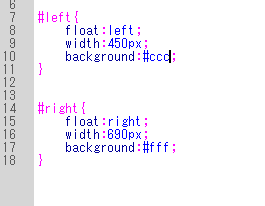
そして、デフォルトでは、「行ごとにプロパティ」という項目にチェックが入っていますが、これをはずすと、

このように(プレビューの項目)、コードが横並びになります。長らくテキストエディタでやってる人は、こっちの方が良いかもしれませんね。
フォントの設定
次に、これが今回の押しポイントでもある、フォントの設定。「フォント?何の?」って思った方もいるかと思います。これは別に、font-familyの話とかではありません。Dw自体のフォントの話です。

Dwの画面って、まぁ普通こんな感じじゃないですか?
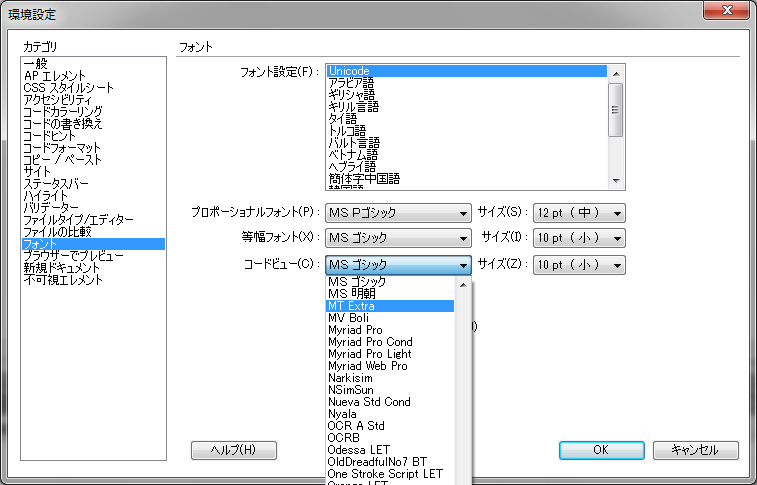
これだと味気もないし、みんなと一緒です。そこで、自分好みに変えてしまいましょう!環境設定の、「フォント」の項目をクリックすると、下の画像のような画面になります。

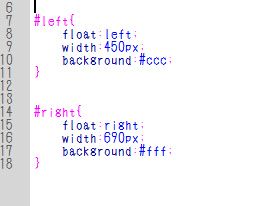
「コードビュー」の項目があるので、好きなフォントをまずは選んでみます。例えば、解りやすいように、しねきゃぷしょんを選んでみます。すると、コードのフォントが…

かわいい!
このように、好きなフォントに設定できます。イカした英字フォントにして、スタイリッシュにしたりもできます。「しねきゃぷしょん」や、有名フリーフォントの「みかちゃん」などといった手書き風フォントだと、コードを書くときの気が、ちょっとラクになると思いませんか?
僕は普段、大好きなメイリオにしています。

おそらく、最初、フォントの設定を変えたばかりでは、見づらくて使いづらいですが、このブログで何度も言うように、慣れの問題です。2時間もコーディングしてれば、すぐに慣れてきます。
いかがだったでしょうか?環境設定って、意外とおろそかだったりするので、これを機に、他にもいじいじしてみてはどうでしょう?(次の記事とは限りませんが)次回は、Dwの意外と知らないショートカット編を書きたいと思います。
余談
ありがたいことに、まさかの質問が来たので、こちらのよくある質問の一番下に追加しておきました。よろしければご覧ください。
では。
- 2013-06-01
- CSS
- Dreamweaver
- HTML
ご一緒に、Related Potato はいかがですか?
- 意外と知らない?Dreamweaverのショートカットキー
- Sublimeショートカットマスターがお送りする、マイナーだと思われるが地味に便利なキー
- 「Sublime Textのテーマでおすすめ無いっすか?」ってときに役立つサイト
- font-familyが決まんない!
- Sublime TextでもDreamweaverのようにShift+Enterで改行したい!
コメントを残す