僕のサイトを、色弱の方でも見やすい配色にした理由
今年の4月に、このブログはできたわけなんですが、一度、ラフの段階でサイトをデザインし終えるも、ゼロから作り直し、配色を変更したんです(期間限定デザインを除く)。色弱の方が見ても、ほとんど差異の無いデザインになってます。その理由を今日は書いていこうかなと思います。

色弱とは
wiki等を参照してください。
正式には「色覚異常」です。ざっくり言うと、「ある色が見えない」。そういう風に捉えていただければ。
色弱について考えるようになったきっかけ
会社の上司(デザイナー)と、雑談をしていて、色弱についてのお話を聞きました。そのときは、「へぇー、なるほど。」ぐらいに思っていました。
しかし、この話を聞いたことで、無意識に「色弱」という言葉にアンテナを張るようになりました。
そしてこの間、一人旅をした際、ホテルの部屋のテレビでローカル番組を観ていました。30分のドキュメントで、色弱についての番組でした。
なんでも、日本人女性の500人に1人、男性はなんと、20人に1人のが色弱なんだとか!
どう見えてるの?
じゃあ、色弱の人には、どのように色が見えているのでしょうか?

ここの、色鮮やかなフルーツの写真がありますよね?
これが、なんと、

このように見えているのです!
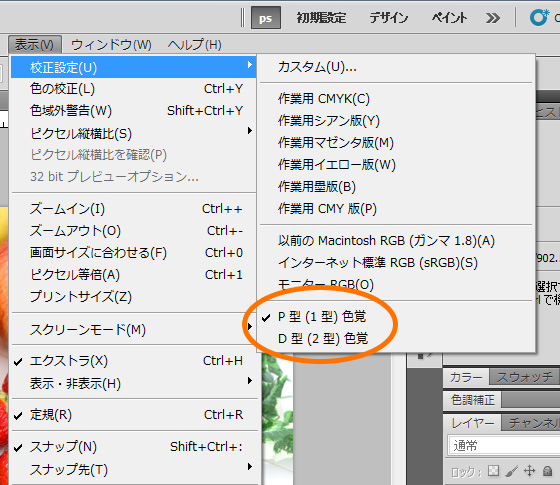
ちなみにこれは、Photoshopで、表示→校正設定→P型orD型色覚で確認できます。

このモードにすると、表示→色の校正にチェックが入るので、それを外せば通常の表示に戻せます。最近では、これを確認できるスマホアプリもあります。
混同色
色弱の方には混同色と言って区別しづらい色があり、赤と黒、他には、ピンクと水色の区別が難しいのです。つまり、トイレのマークとかって、男女がそれぞれ黒と赤だったり、ブルーとピンクだったりしますよね?そういった区別がつきにくいそうです。
そのテレビに出ていたデザイナーさんは、男女を緑とオレンジにし、女性のマークの方にポニーテールを付けるなどして、更に差別化を図っていました。
感化された僕
最後にそのテレビで、「色弱は個性だ」と言っていました。これは色弱の方自身の言葉でした。
これを観た僕は、「くだらないことでいい。けど、おれも何かできねーかな?」と、変なスイッチがオン。そこで、このブログのデザインを作り直し、現在のデザイン、配色になっているわけです。デザイナーの方は、是非一度、自分が作ったサイトで、フォトショの色の校正を試してみてください。
これが通常、パソコンで見た時のこのサイトの画像はこう。

で、先程のフルーツと同じく、こちらが校正設定した僕のサイトの画像です。

記事内の画像は別として、サイト全体の印象の差は少ないですよね。
おわりに
傍から見れば、くだらない話かもしれませんが、僕からしてみれば、良い勉強になりました。今日はこの辺で。
では。
ご一緒に、Related Potato はいかがですか?
- 君って、デザインセンスがないよね。
- 期間限定のブログデザイン
- 名刺やチラシ、カードなどに自作のQRコードを入れたいんですけど
- 「名刺」ならぬ「名ピ」をデザインしてみた
- Photoshop CCでRAMが足りなくて(メモリ不足で)保存できない!これもうどうしようもない!
コメントを残す