こまめにアップデートされて、徐々に使いやすくなっていくAdobe XD。 ただ、知らぬ間に微妙に仕様が変わっていて、つまづくこともしばしば。 今回は開発者にデザイン共有した際にスペック(CSSとか出してくれるやつ)が出なかったので、それの解決方法をば。
Adobe XDの共有でCSSなどを出してくれるスペックが表示されない
Adobe XDで「インタラクションが含まれていません」の警告が出て「開発者に共有」ができない
xdファイルを更新し、いつものように開発者に共有しようとしたら、「アートボード「〇〇」にインタラクションが含まれていません。インタラクションを追加するか、新しいホームアートボードを選択してください。」の警告が出て共有できない。今まではできていたのに、なんでー!ということで、その原因と解決方法を記載していきます。
ブラウザの高さ取得は、jQueryを使わなくてもCSSのvhでカンタンにできる!
最近のWebサイトに多く見られる、画面いっぱいにキービジュアルが使われているような表現。今までjsを使用して高さを取得していましたが、CSSのみでカンタンにできることを今更知ったので、その方法をご紹介して行きます。
Photoshop CCでRAMが足りなくて(メモリ不足で)保存できない!これもうどうしようもない!
psdファイルを保存をしようとしたら、「操作を完了できません」などの表示が多発!1作業する度に、これが出る。そのため、1つ作業したら保存してフォトショを終了してもう一度開いて…これじゃあ、なにもできやしないない!そんなときにいじった環境設定をアウトプットです。
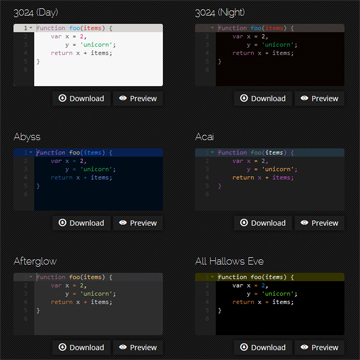
「Sublime Textのテーマでおすすめ無いっすか?」ってときに役立つサイト
Sublime Textのテーマはデフォルトのままでも見やすいですが、どうせなら自分好みに変更してカスタムしちゃいましょう!
FF風フリーフォント『Ferrum』をWebフォント化しちゃった
FINAL FANTASYのロゴをモチーフに作られたフリーフォント『Ferrum』が、CC0(著作権放棄)だったので、Webフォント化してみました。
FINAL FANTASYロゴ風フリーフォントにグッと来た!(商用利用可)
- 2015-01-05
国民的RPG、『FINAL FANTASY』のロゴ風フリー英字フォント(商用利用可)がかっこよかったので、試しにダウンロードして使ってみました。
おすすめってほどでもない、少々マニアックなjQueryスライダー系プラグインまとめ
キービジュアル等に使う、スライダー系のプラグインといえば、巷では、便利なbxSliderとかが主流ですね。でも、「ありきたりは、つまらん!オレは普通とは違ったプラグインを使いたいんだ!」って人に、ちょっとエッジの効いた面白そうなスライダー系のプラグインを、いくつかピックアップしてみました。