サイトでFacebookのOGP設定してる人は、Twitter Cardsもやっといた方が良いっぽい
やり方を調べてもイマイチわかりづらかったので、ツイッターカードの設定方法とメリットを教えます。すぐにできます。

↑ちなみに、こちら、中南米にいる「ケツァール」という鳥です。手塚先生の『火の鳥』のモデルです。僕は、「バードウォッチング検定」の資格を取ってしまうほど野鳥が好きだったので、死ぬまでに一度見てみたいです。
ツイッターにもOGP的なものがあるの?
実はあります。今回の話は、FacebookのOGPをある程度理解していて、既に設定している人向けの内容です。この時点で何を言ってるのか分からない人は、この先読んでも面白くないと思います。
Twitterカードを設定するメリット
僕が思うに、今のところメリットは、2つほどあります。
- 見た目がリッチになり、クリック率が上がるかも?
- Twitterの解析ができるようになる
この2つです。設定方法の前に、それぞれどんな感じか見ていきましょう。
シェアしたときのリンクをリッチスニペット表示
見た目がリッチとは、どういうことなのでしょうか?あまり意識してないと思いますが、リンクをTwitterでシェアしたとき、そのツイートを見てみると、こんな感じの画面になりますよね?

ただ、Twitter Cardsを設定しておくと、

こんな感じで、リッチになります!下部に記事のタイトル、本文(説明)、画像、「Webで見る」ボタンが追加されてますよね!リンクをクリックする前に、どんなサイトかわかるので安心ですし、Googleの著者情報じゃないですけど、どことなく信頼感も得られると思います。amebaなど、大きなサイトは、設定しているところも多いです。
せっかく自分のサイトを作ったなら、是非やっておきたいですよね!
Twitterアナリティクス
Twitter公式の解析機能があるって、ご存知でした?
こちら、Twitter Cardsを設定していないとできません。上記のリンクに飛んで、「さぁ始めよう」ボタンが無い人は、設定がうまくいってません。
アナリティクスにログインすると、

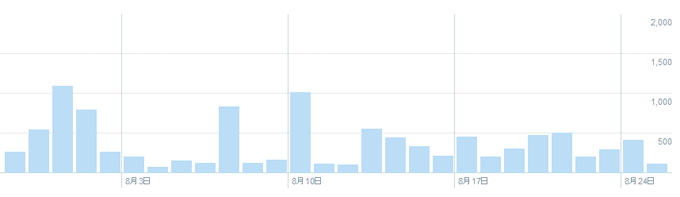
僕のアカウント、数がショボいので非常に恥ずかしいですが、こんな感じで全体のグラフや、

ツイート毎のインプレッション、エンゲージメント数が見られます。
- インプレッション:ユーザにツイートを見られた回数。
- エンゲージメント:ユーザがツイートに対して反応した回数(RT、リプ、ふぁぼ、詳細クリック等)。
自分のどういうツイートが、多く見られていて、どういうツイートが流されているのかわかるので、自分だけでなく、フォロワーのためにもなります。病みツイートや愚痴、毒は、おそらく数字が低いでしょう(笑)
Twitter Cards設定方法
お待たせしました。設定するサイトに行く前に、まずは、下準備です。
設定したいサイトのheadタグ内、FacebookのOGPの下あたりが良いかと思われますが、
<!-- Twitter Cards -->
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@アカウント">
<!-- Twitter Cards -->以上のコードを入れておきましょう。アカウントの部分は自分のものに合わせて変えておいてください。Facebookで既にOGPを設定してあれば、下準備はこれだけです。次に、
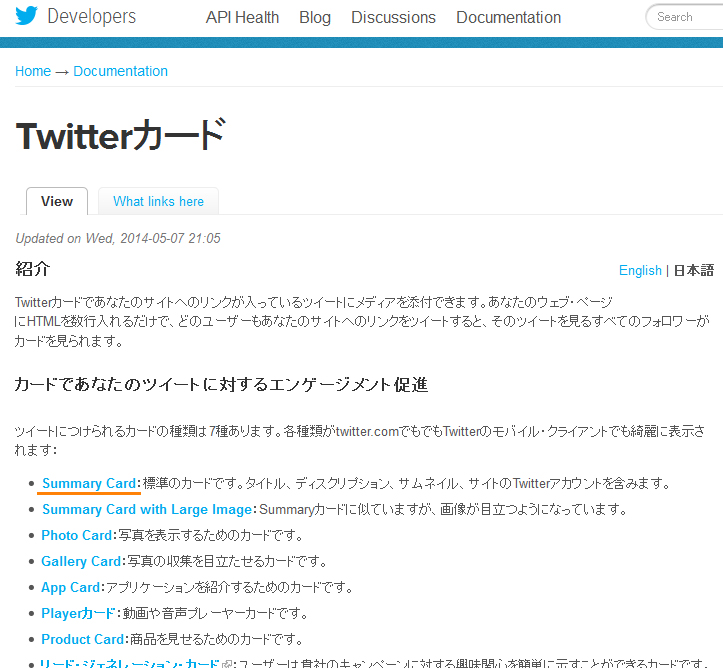
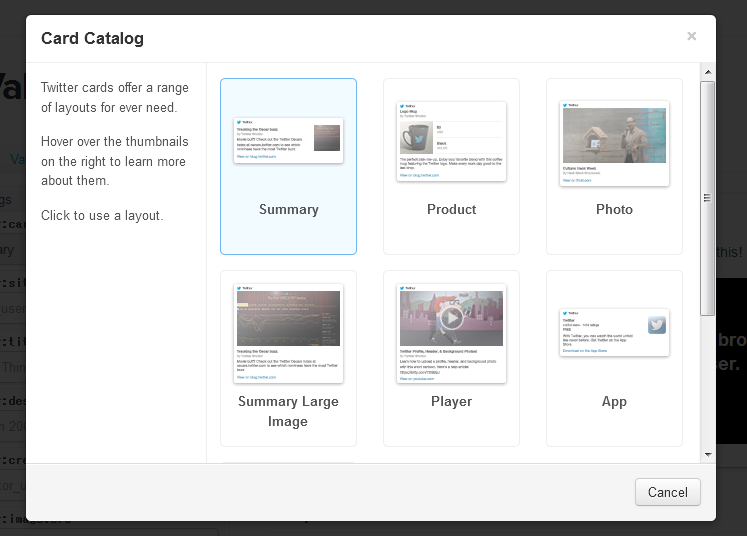
こちらのサイトに飛びます。設定がいろいろありますが、あとでいくらでも変更できるので、とりあえず、

基本のSummary Cardを選んでおきましょう(さっきの僕のもこれ)。
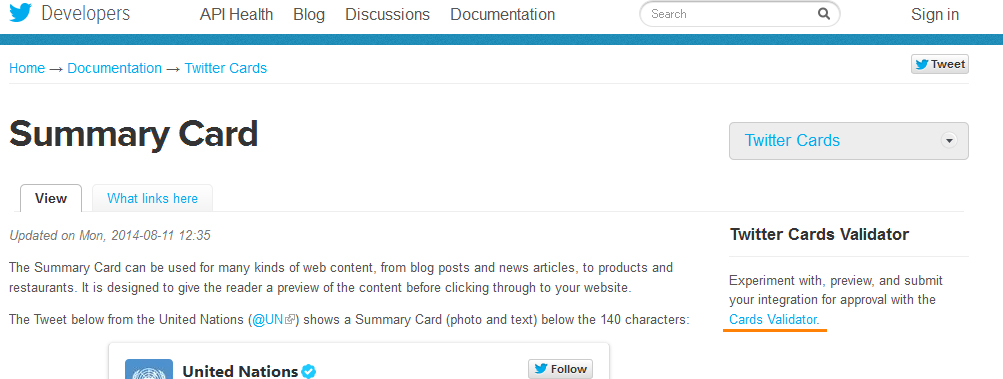
次に、右の方にある

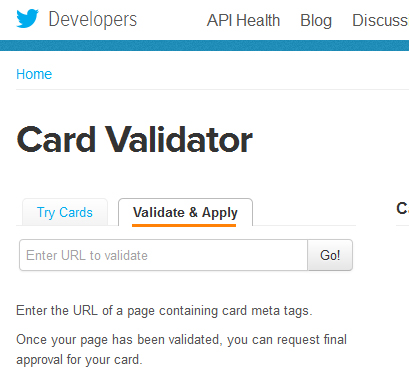
Cards Validatorという項目をクリックします。わかりづらいね。ログインを求められたら、ツイッタ―アカウントでログインしてください。そしたら、

再度、カードの種類を選ぶ画面が出てきます。下準備でもSummaryと記述したので、そのままで良いです。そしたら、ようやく作成画面です。Try Cardsで作ると、最初から設定しなきゃいけないので、その隣の、

Validate & Applyを選びます。ウィンドウに、設定したいサイトのURLを入れて、Go!
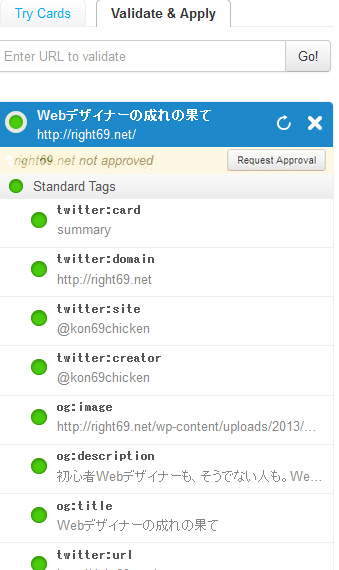
OGP含む、下準備で入れた情報を読みこんでくれます。

うまくいってない場合は、左部分の青信号が赤になるので、もう一度設定を見直してみてください。OGPでの設定が抜けていたり、他にも、例えばdescriptionが短すぎたりしても、怒られます。オッケーなら、「Request Approval」を押します。
そしたら、またアカウントなどの情報を入れる画面が出てきます。メールアドレスも入力しておきます。「Request Approval」を押して、ひとまず設定完了です。するとすぐ、Twitterから、「申請受け付けましたー」というメールが届きます。Facebookと違い、申請して、それが通らないと使えないというシステムなので、すぐには反映されません。
数日後、「申請通ったよー」というメールが届いたら成功です!早速リンクをシェアしてみましょう。
おわりに
非常にわかりづらいですが、一度やってしまえば、見た目もリッチになり、解析もできるので、かなり便利です。しかし、設定してる人、意外と少ないかな?という印象なので、是非やっておきましょう。先日、僕がデザインをリニューアルした、関口舞ブログでも、設定してます。
では。
ご一緒に、Related Potato はいかがですか?
- 「Facebookでアイツと友達になりたくない」
- 「Twitterでアイツをフォローしたくない」ってときに役立つツイッタ―クライアントアプリ(for Android)
- ブログやページに、Facebookのいいね!ボタンを設置する方法
- 従来のLikeboxをPage Pulginに変更したらiframeの幅に縛りあり!
- 404エラーとは
コメントを残す