従来のLikeboxをPage Pulginに変更したらiframeの幅に縛りあり!
- 2015-05-14
2015/07/08追記
現在(というより6月後半の時点で)、最小幅180px~最大幅500pxに変更されたようです!
もう!なんだよ!
当時の内容
2015/6/23でLikeboxが廃止になりますね。
変更当日直前で、てんやわんやになる前に、自分のサイトおよび、いくつかの案件で変更したところ、困ったことがいくつか出てきたので、それのアウトプットです。
5/1のall.js→sdk.jsのタイミングで、いいね!ボタンどころかLikeboxも消えた
これ、なった人います?
消えた案件と、残ってる案件があるっぽい。よくわからん。
ということで、どうせあと1ヶ月ちょっとで使えなくなるので、「もうLikebox自体、新しいのにコード書き変えてしまおう!」と思ったわけですよ。
ちなみに設置方法はこちらなどを参照に。
新しいのは、もうLikeboxというものではなく、Page Pluginと呼ぶようです。全くの別物になったと考えて良いです。
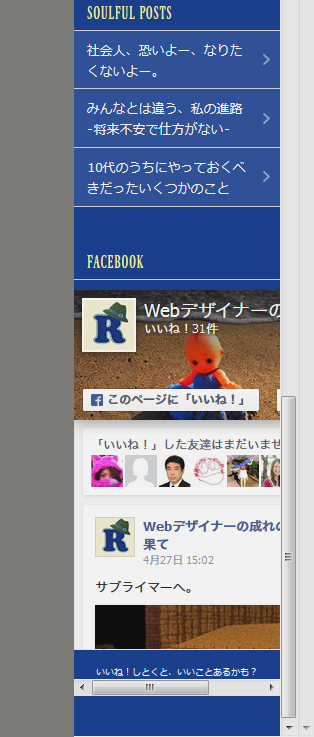
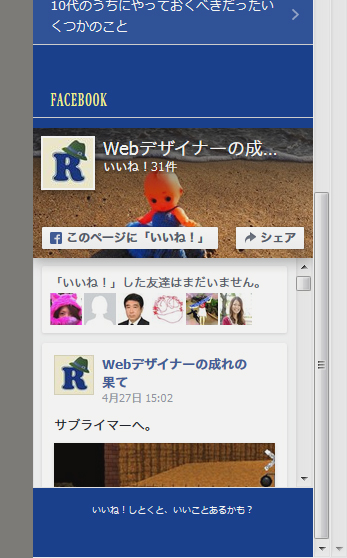
見た目はこんな感じ!

デザインも少しリッチになり、テンション上がっていました!
しかし、いざ設置してみると、

以前、Facebookのiframeに指定したCSSのmax-widthが効いていない。
検証してみたが、生成されるコードも、そんなに変わってない!
これによって、僕の終わりなき戦いが始まりました。
Likeboxに代わるPage Pluginの最小widthの280pxは、現時点では変えられない(っぽい)
そうなんだ、変えられないんだ(ちなみに最大は500px)。
僕のブログは幸いにも、サイドバーの幅に左右されないデザインなので、単に幅を広げて、解決しました。

しかし、他の案件は、サイドバーを広げると、デザインの大幅な変更が必要なレイアウト!
っていうか、だいたいそうだよね!どうしよう!
CSS,jsを駆使して、敢然と戦ってましたが、どうやら現状、CSS等での制御ができないようです。
そういった記事も今の所出てきていないし、諦めてサイドバーの幅を再調整するしかないかと思われます。
苦肉の策としては、overflow-x:scroll;使うとか?
そのうちできるようになるのかしら。もし、「いや、これ使えば簡単しょ!」って人いたら、教えてください。切実に。
おわりに
いかがでしたか。
ざっくりまとめると、
- 2015/6/23から、従来のLikeboxは廃止
- likeboxに代わるPage Pluginは最小幅280px(最大幅500px)で、現状その数値を変える手段はない
- 幅280px以下のサイドバーとかに表示してる人は、今一度検討しよう
- Facebook仕様変わり過ぎ
こんなところです。今回ホントに苦戦した。
つい先日、この問題で頭を抱えていた仲間にアウトプットできたので、苦戦してよかったとポジティブにとらえています。
なので皆さん、てんやわんやになる前に、早めに対応しておくと良いかもしれません。
Facebookさん、もう仕様変更やめてくれ。。。
っていうか、今の10代って、Facebookほとんどやってないんでしょ?
じゃあもう、Facebookのボタンとか設置しないでよくね?
では。
ご一緒に、Related Potato はいかがですか?
- ブログやページに、Facebookのいいね!ボタンを設置する方法
- 「Facebookでアイツと友達になりたくない」
- サイトでFacebookのOGP設定してる人は、Twitter Cardsもやっといた方が良いっぽい
- 何よ!Please open this page in the Admin panel only.って?
- Bootstrap3のtooltipが動かないと思ったら、jQuery UIのtooltipと競合していた件
コメントを残す