Sublimeショートカットマスターがお送りする、マイナーだと思われるが地味に便利なキー
もうすぐゴールデンウィークですね!現実逃避の準備は出来ていますか?
で、今更って感じですが、自称「Sublimeショートカットマスター」が、最強エディタ「Sublime Text3」の、おそらくそこまでメジャーじゃない、使用頻度も低め、でも知っていると地味に便利なショートカットキーを紹介して行きます。

行全体をラクにコピーしたいんじゃ!
ctrl + C でコピーができるのは、パソコンを使っている人なら誰でも知っているようなショートカットですが、意外と知られざる(?)使い方がありました。
例えば、行を選択してコピーしたいとき、普通なら手動で選択するか、左側の行数字の部分を押して行選択するか、はたまた ctrl + L で選択するか、方法ってそれくらいだと思うんですが、もうそれすら面倒!
これをラクにできる方法がありました。知ったとき、「おい、まじかよ。。。」となりました。
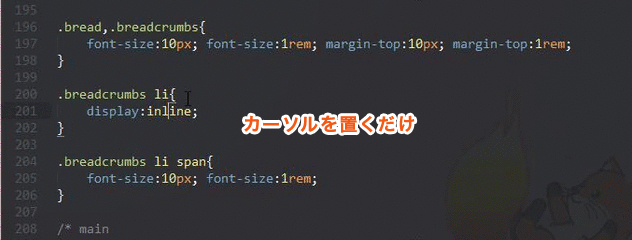
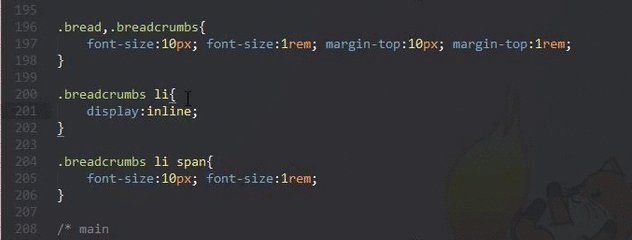
まず、このように、選択したい行にカーソルを置きます。

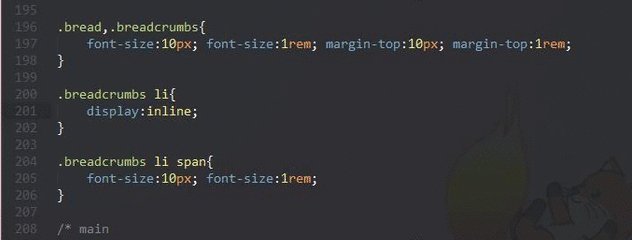
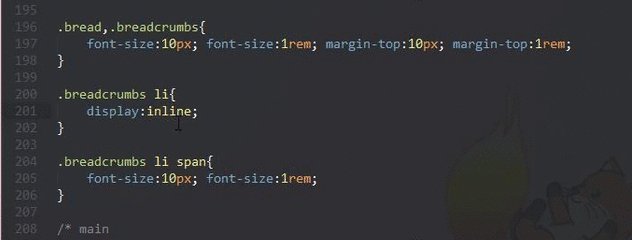
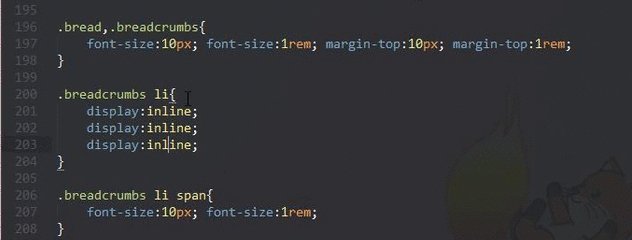
その状態で ctrl + C を押します。これでOK!何も選択しなくて大丈夫です。これで貼り付けると、

ほいっ!(わかりづらいですが、↑gifアニメです)
実は、sublime textでは、カーソルが置いてある行が全てコピーされます。けっこう驚愕ですよね。
ペーストしたときインデント崩れるんじゃ!
コードを ctrl + V で貼り付けて、起こり得るフラストレーションが、インデントですよね。貼り付けた1行目だけウボァーになることがよくあります。
しかし、コピーしたコードを Shift + ctrl + V で貼り付けると、そこのインデントに合わせて貼り付けてくれます!これでいちいちインデント調整しなくて済む!
さぁ、ここまで読んでどうでしたか?「これくらい知ってて当然だろ!」ってツッコミもあるかもしれませんが、ここからが本番です。
カラーコードを小文字にしたいんじゃ!
ctrl + K + L
サイト上で、今まで全部小文字で色指定していたのにもかかわらず、どっかからコピペで持ってきたコードのカラーコードが大文字なことがありますよね。それが1箇所とかならまだ良いですが、
それが長ーいコードで、何十個も色指定があると、嫌になります(例えば、ベンダープレフィックス対応したグラデとかね)。
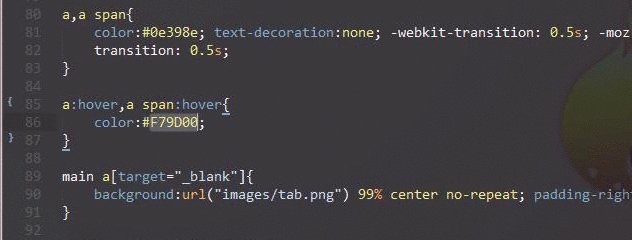
まず、変えたい部分を選択します。それで
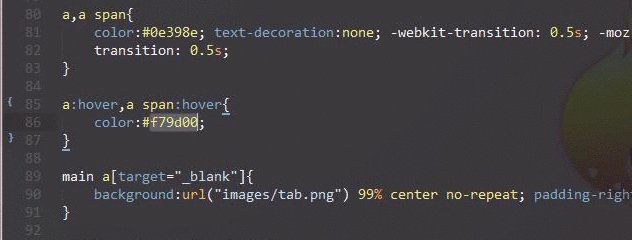
ctrl + K + L を押してください(押し方にコツがいります)。それだけ。

ほいっ!(わかりづらいですが、↑gifアニメです)
新しいソフトを使うと、「新規作成はどうせ ctrl + N だろ?」って感じで、なんとなく感覚で押してみて、だいたい共通で合ってますが、こんなショートカットキー、まず押さないよね!
じゃあ、小文字を全部大文字にもできるの?
もちろん、逆も然りです。
ctrl + K + U
「このローマ字表記の名前のところ、頭文字だけ大文字だけど、全部大文字にしてよー」みたいな依頼も、これなら一瞬でできます。ちょっと押しづらいけど。
おわりに
いかがでしたか。地味でしょ?
「全部知ってたよ!」って感じだったらすいません。使用頻度は少ないかもしれませんが、ピンポイントで大活躍してくれるし、知ってると知らないとでは、大きな差が出てくると思います。
「皆知らない…っていうか、俺しか知らないだろうけど、これハンパないよ!」ってショートカットあったら教えてください。
では。
- 2015-04-28
- CSS
- HTML
- Sublime Text3
ご一緒に、Related Potato はいかがですか?
- 「Sublime Textのテーマでおすすめ無いっすか?」ってときに役立つサイト
- 意外と知らない?Dreamweaverのショートカットキー
- Sublime TextでもDreamweaverのようにShift+Enterで改行したい!
- 意外と知らない?Dreamweaverの隠れ便利機能
- font-familyが決まんない!
コメントを残す